آموزش ساخت خبرنامه با فیدبرنر FeedBurner
در مطلب آموزشی فید چیست؟ گفته شد فید یا خوراک وب ابزار اطلاع رسانی سریع و آسان از بروزرسانی های سایت های اینترنتی است که در طول زمان کاربردهای بیشتری از جمله ساخت خبرنامه یا انتشار محتوای تازه بر روی شبکه های اجتماعی برای آن ابداع شده است. همچنین در آموزش مدیریت فید آموختیم چگونه با استفاده از ابزارها و افزونه های رایگان وردپرس، فید یا خوراک سایت خود را به شکلی بسیار حرفه ای شخصی سازی نمایید. در این آموزش به شما خواهیم آموخت چگونه با استفاده از فید RSS سایت خود و به کمک ابزار رایگان فیدبرنر FeedBurner گوگل، کارهای زیادی از جمله اشتراک گذاری در شبکه های اجتماعی و ساخت خبرنامه رایگان و اتوماتیک برای سایت خود انجام دهید.
آیا فیدبرنر FeedBurner خبرنامه است؟
هرچند فقط یکی از ده ها امکان مفید فیدبرنر ارسال ایمیل برای مشترکان است و این سرویس رایگان بیشتر با هدف حرفه ای تر ساختن و مدیریت بر فید سایت ایجاد شده است، اما از لحاظ تکنیکی بله فیدبرنر یک خبرنامه ایمیلی آنلاین است که کاربران شما را از برورسانی های سایتتان با ارسال ایمیل های خودکار مطلع می سازد. با این حال استفاده از برنر فیدبرنر FeedBurner به هیچ عنوان به معنی ایمیل مارکتینگ نیست و نباید این دو را با هم اشتباه گرفت.
ایمیل مارکتینگ فرایند ارسال ایمیل های متوالی هدف دار با درخواست دریافت کننده برای مخاطبان هدف موضوع سایت و به منظور بازاریابی و مشتری سازی است و تقریباً تمام این فرایند بصورت غیر خودکار و با نظارت دقیق مدیر سایت بر محتوای ایمیل هاست. اما فیدبرنر FeedBurner تنها دنبال نمودن خوراک سایت توسط اشخاص علاقمند از طریق ایمیل است تا از انتشار محتوای تازه بر روی سایت شما مطلع گردند نه چیزی بیش.
پس بطور کلی استفاده از جملاتی چون “ایمیل مارکتینگ با فیدبرنر FeedBurner” اساساً اشتباه است و اگر به قصد ایجاد فرایند ایمیل مارکتینگ برای سایت خود به این آموزش رجوع کرده اید، بهتر است دیدگاه خود را اصلاح نموده و فیدبرنر FeedBurner را یک ابزار رایگان مدیریت و حرفه ای سازی فید / خوراک سایت و یک خبرنامه آنلاین بدانید.
فیدبرنر FeedBurner چیست؟
فیدبرنر یک ابزار وب مدیریت خوراک سایت برای مدیران سایت هاست که توسط امکانات آن می توانند فید حرفه ای تری برای سایت خود بسازند و با استفاده از فید تازه تولید شده، یک خبرنامه ایمیلی رایگان و اتوماتیک از تازه های سایت برای اعضای سایت خود ارسال نمایند. فیدبرنر FeedBurner در واقع یک شرکت امریکایی واقع در شیکاگو بود که در سال ۲۰۰۴ با اهدافی تجاری ایجاد شد و آنقدر خوب عمل نمود و مشترکان زیادی را جذب خود کرد که در سال ۲۰۰۷ در قبال ۱۰۰ میلیون دلار بخشی از مالکیت آن توسط گوگل خریداری شد و در سال ۲۰۰۸ شرکت فیدبرنر FeedBurner بطور کامل با کمپانی گوگل ادغام شد و تمام امکانات آن بطور رایگان در اختیار عموم قرار گرفت.
آموزش ثبت سایت در فیدبرنر FeedBurner
برای استفاده از فیدبرنر باید یک اکانت جیمیل داشته باشید. بعید است وبمستر باشید و اکانت جیمیل نداشته باشید. اگر ندارید یک اکانت جیمیل بسازید و با آن در فیدبرنر به آدرس feedburner.google.com لاگین کنید. در اولین ورود به فیدبرنر شما هیچ آدرس فیدی ندارید پس مشابه تصویر زیر در بخش Claim your feeds now آدرس فیدی وجود ندارد. آدرس فید سایت خود را در کادر Burn a feed right this instant کپی کنید و بدون زدن تیک عبارت I am a podcaster بر روی Next کلیک کنید. (این گزینه trx برای اشخاصی است که پادکست صوتی منتشر می کنند).
در مرحله بعد برای فید سایت خود یک عنوان و یک آدرس url انتخاب نمایید. در صورتی که آدرس لینک وارد شده در کادر Feed Address تکراری نباشد، به مرحله بعد خواهید رفت در غیر این صورت از شما درخواست می شود تا آدرس دیگری را امتحان کنید.
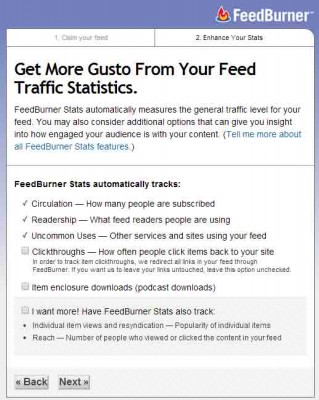
در مرحله سوم با تصویری مشابه تصویر زیر مواجه خواهید شد که گوگل به شما تبریک می گوید و آدرس فید جدید را به شما نشان می دهد و به اطلاع تان می رساند که در فید جدید قابلیت BrowserFriendly یعنی ظاهر مناسب فید در مرورگرهای وب و FeedBurner Stats یعنی انجام آمارگیری دقیق از فید فعال شده است. پس از مطالعه توضیحات هر امکان (صرفاً جهت اطلاع)، بر روی Next کلیک کنید.
در مرحله بعد تنظیمات اولیه آمارگیر فیدبرنر FeedBurner Stats را مشاهده می کنید. اگر تیک گزینه Clickthroughs را بزنید تعداد کلیک های انجام شده بر روی لینک های موجود در فید و ورودی های سایت نیز شمارش شوند. اما نکته مهم اینجاست که لینک مطالب سایت در فیدبرنر از لینک مستقیم به صورت feedproxy.google.com تبدیل خواهد شد تا گوگل بتواند کلیک ها را شمارش کند و به دلیل وجود عبارت proxy در متن لینک، آدرس های مطالب فید شما در ایران فیلتر خواهند شد. همچنین با فعال سازی گزینه I want more آمارگیری های دقیق تری انجام می شود اما به دلیل مشکل ذکر شده، این دو گزینه را دست نخورده رها کنید و بر روی Next کلیک کنید.

در مرحله نهایی شما به پیشخوان فیدبرنر وارد می شوید. در این مرحله گوگل از شما می خواهد تا فید سایت خود را بر روی فید ساخته شده توسط فیدبرنر ریدایرکت کنید. اگر سایت شما بر روی یکی از سرویس های وبلاگ دهی نظیر Blogger و WordPress.com است، از لینک های آموزشی استفاده کنید و اگر از وردپرس بر روی هاست شخصی استفاده می کنید، برای ریدایرکت کردن فید های سایت خود از افزونه RS FeedBurner استفاده کنید. (مشاهده آموزش ریدایرکت چیست؟)
آموزش استفاده از فیدبرنر FeedBurner
به فید جدید و حرفه ای تر سایت خود خوش آمدید! فیدبرنر محیط پیچیده ای ندارد چرا که گوگل نه تنها بهایی به افزایش امکانات و بهبود اینترفیس آن نمی دهد، بلکه در سال ۲۰۱۳ بخش مهمی از امکانات آن را حذف کرد؛ پس با محیط پیچیده ای که یادگیری کار با آن را سخت باشد مواجه نیستید. اما در عین سادگی، امکانات زیادی در اختیارتان قرار می دهد که برخی از آنها بسیار کاربردی است. با ما باشید تا شما را بطور کامل با امکانات فیدبرنر آشنا سازیم.
ویرایش، حذف و انتقال فیدبرنر به اکانت جیمیل جدید
در بالاترین قسمت داشبورد یا پیشخوان فیدبرنر، سه گزینه ضروری همواره در دسترس شماست. گزینه Edit Feed Details به شما اجازه می دهد هر زمان که بخواهید نام و آدرس فید سایت خود و آدرس اختصاصی فیدبرنر سایت خود را ویرایش کنید. طبیعتاً در زمانی که حتی یک دنبال کننده مشترک فیدبرنر سایت شما شده است نباید گزینه سوم یعنی ویرایش آدرس فید تولید شده توسط فیدبرنر تغییر کند چرا که به معنی از دست دادن دنبال کنندگان است. پس یکبار برای همیشه تنظیمات آن را درست انجام دهید. با گزینه Delete Feed می توانید فیدبرنر سایت خود را برای همیشه حذف کنید که هیچ راه بازگشتی برای آن وجود ندارد پس قبل از استفاده از این گزینه از انجام این کار اطمینان کامل داشته باشید و با استفاده از گزینه Transfer Feed می توانید حساب فیدبرنر سایت خود را به یک اکانت جیمیل دیگر انتقال دهید. این انتقال باید از سمت اکانت جیمیل پذیرنده تأیید شود.
آمارگیر فیدبرنر Analyze
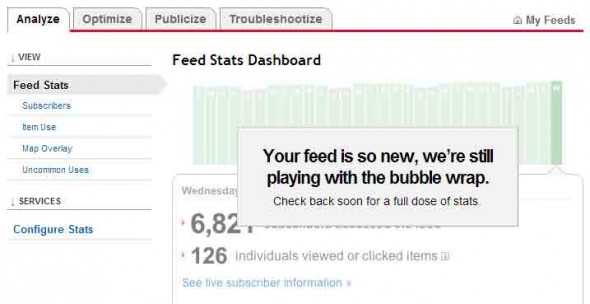
پیشخوان فیدبرنر از پنج تب متفاوت Analyze ، Optimize ، Publicize ، Monetize و Troubleshootize تشکیل شده است. بطور پیش فرض در تب اول یعنی آمارگیر قرار دارید. پس از ثبت فید جدید در فیدبرنر، به شما پیغامی مشابه تصویر زیر نمایش داده می شود مبنی بر آنکه فید شما بسیار تازه است و برای نمایش آمار باید چند ساعتی صبر کنید.

در تب آمار و اطلاعات Analyze، دو شاخص اصلی وجود دارد. Subscribers به معنای مشترکین و Reach به معنای تعداد دفعات خوانده شدن فید سایت شما. به عبارت دیگر، ممکن است فید سایت شما ۱۰ هزار مشترک یا Subscribers داشته باشد اما از این بین امروز تنها ۱۲۰۰ نفر فید سایت شما را دیده اند یا بر روی لینک های آن کلیک کرده اند. برای مشاهده اطلاعات کامل تر مشترکین خود بر روی لینک See more about your subscribers کلیک کنید تا اطلاعاتی در ارتباط با آنکه از چه طریق فید سایت شما را دنبال می کنند، با چه نرم افزاری یا از چه مرورگری استفاده می کنند را مشاهده نمایید. از زبانه پایین افتادنی Show state for می توانید بازه زمانی مورد نظر خود را انتخاب نمایید یا برای مشاهده اطلاعات هر روز، بر روی میله های نمودار آماری کلیک کنید.
در منوی Item Use می توانید تعداد کلیک های انجام شده بر روی هر یک از پست های موجود در فید را مشاهده کنید. منوی Map Overlay مکان جغرافیایی افرادی که فید سایت شما را دیده اند را به نمایش می گذارد و در منوی Uncommon Uses موارد استفاده نامتعارف از فید سایت شما مشخص شده است که اغلب سایت هایی هستند که با استفاده از فید سایت شما، تازه های سایتتان را در جایی از وب منتشر می کنند. اگر مطابق آموزش مدیریت فید به فید سایت خود کپی رایت و لینک دهی مناسب ایجاد کرده باشید، بابت این نوع استفاده های نامتعارف نگرانی ندارید. همچنین می توانید موارد مجاز و آشنا را به عنوان Known مشخص نمایید. در نهایت از بخش Export می توانید از آمار و اطلاعات فید خود با فرمت های Excel و CSV خروجی تهیه کنید.
رفع مشکل فیلتر بودن لینک های فیدبرنر با تنظیمات Configure Stats
در ابتدای آموزش اشاره کردیم که اگر تیک گزینه های آمارگیری تعداد کلیک ها را فعال سازید، لینک های مطالب شما در فیدبرنر فیلتر خواهد شد. دلیل این امر، تبدیل شدن لینک های مستقیم مطالب شما به صورت صورت feedproxy.google.com است تا گوگل بتواند کلیک ها را بشمارد و به دلیل وجود عبارت proxy در متن لینک، آدرس های مطالب فید شما در ایران فیلترخواهند شد. برای رفع این مشکل در سربرگ Analyze به آخرین گزینه یعنی Configure Stats بروید و تیک دو گزینه Item views و Item link clicks را غیرفعال کنید. از این پس، بخش آمار فیدبرنر قادر به شمارش تعداد مشاهدات و کلیک های انجام شده بر فید شما نیست اما مشکل لینک های فیلتر شده برطرف خواهد شد. فراموش نکنید فید تولید شده در فیدبرنر کش می شود و برای مشاهده تغییرات اعمال شده، باید اندکی صبر کنید.
بهینه سازی فید در سربرگ Optimize فیدبرنر
هر امکانی برای بهینه سازی فید ساخته شده در فیدبرنر نیاز داشته باشید در این سربرگ وجود دارد. پیشنهاد می کنیم از قبل مطابق آموزش مدیریت فید، فید سایت خود را، راستچین، بهینه و حرفه ای تر سازید. در تب VIEW دو ابزار صرفاً نمایشی و مشاهده ای وجود دارد. در گزینهی Your Feed می توانید فید ساخته شده در فیدبرنر را مشاهده کنید و در گزینهی XML Source می توانید سورس فید سایت را بدون ویژگی BrowserFriendly (نمایش مناسب در مرورگر) مشاهده کنید.
یازده ابزار کاربردی فیدبرنر در بخش SERVICES
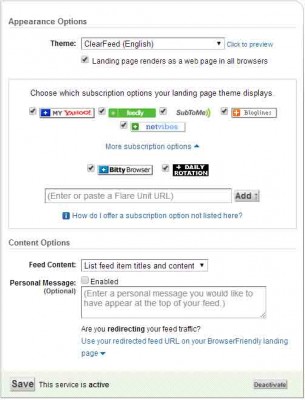
BrowserFriendly : این ویژگی همانطور که قبلاً توضیح داده شد، کمک می کند تا خوراک سایتتان در مرورگرهای وب به صورت یک صفحه وب دیده شود نه سورس xml . البته همچنان مرورگر فایرفاکس با این ویژگی فیدبرنر ناسازگار است. در بخش Theme می توانید برای خوراک سایتتان یک قالب انتخاب کنید. بهتر است اجازه دهید قالب پیش فرض به عنوان بهترین گزینه باقی بماند. با تیک زدن گزینه های زیرین این بخش، اجازه می دهید این قالب در فیدخوان های مشخص شده نظیر My Yahoo ، feedly ، Bloglines و غیره نیز به نمایش درآید.
در بخش زیرین با گزینه Feed Content می توانید انتخاب کنید که فید سایت شما صرفاً شامل عنوان های نوشته ها باشد (List item titles only) یا آنکه عنوان و متن نوشته ها با هم نمایش داده شوند (List feed item titles and content). در باکس پایین نیز می توانید یک پیغام اختصاصی به فید سایتتان اضافه کنید. در آخرین بخش این صفحه متن لینک دار Use your redirected feed URL on your BrowserFriendly landing page وجود دارد که اگر روی آن کلیک کنید باکس مخفی شده ای باز می شود تا اگر فید اصلی سایت خود را بر روی فیدبرنر ریدارکت کرده اید، آدرس فید اصلی را در اینجا قرار دهید. در انتها فراموش نکنید که روی دکمه Save برای ذخیره تنظیمات کلیک کنید.

Smart Cast : اگر منتشر کننده پادکست های صوتی هستید، منوی Smart Cast ویژه شماست. در اینجا می توانید پادکست های خود را به صورت فید ارائه کنید، می توانید تعیین کنید که خدمات ویژه پادکستینگ فیدبرنر به کدام دسته از فایل های رسانه ای “صوت، تصویر یا فیلم” تخصیص یابد، می توانید برای پادکست های خود شکلک اختصاصی، عنوان، خلاصه و کلمه کلیدی اختصاص دهید و همچنین می توانید آدرس ایمیل خود را به عنوان انتشار دهنده پادکست در فید ساخته شده اضافه کنید.
Smart Feed : فعال سازی این گزینه فید شما را هوشمند می سازد. هوشمند بدین معنی که فیدبرنر فید سایت شما را با تمام فرمت های خروجی فید شامل rss ، rss2 و atom سازگار می سازد و متناسب با نرم افزار فیدخوان مشترکان، خروجی مورد نیاز و مناسب آنان را به ایشان نشان خواهد داد. با فعال سازی این گزینه اجازه دهید فید سایت شما هوشمند باشد!
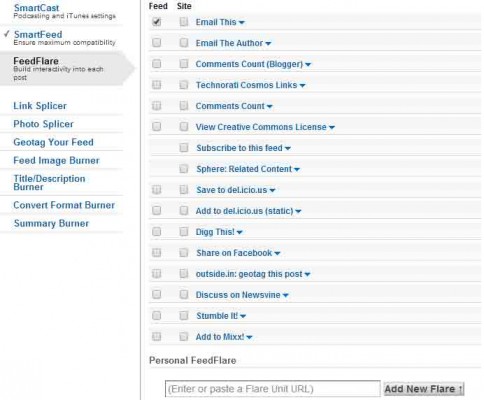
FeedFlare : با کمک امکانات منوی FeedFlare می توانید در انتهای مطالب موجود در خوراک خود ابزارهای اشتراک گذاری و بوک مارکینگ را اضافه کنید تا دنبال کنندگان فید سایت شما بتوانند مطالب سایت شما را بوک مارک bookmark کرده یا به اشتراک بگذارند. حتی امکان ارسال مطالب با ایمیل و ارسال ایمیل به نویسنده مطلب نیز در بین ابزارها به چشم میخورد. فیدبرنر برخی از سیستم های bookmarking عمومی را به صورت پیش فرض نمایش می دهد تا هر کدام را که مناسب می دانید به انتهای نوشته هایتان در فید سایت اضافه کنید. اگر سیستم بوک مارکینگ مد نظر شما در فهرست نیست، در بخش Personal FeedFlare می توانید آن را اضافه کنید. همچنین این امکان وجود دارد که آیکن های bookmarking را به انتهای مطالب سایتتان اضافه کنید. برای این کار زیر ستون Site تیک بزنید. اما برای اینکه bookmark های انتخابی در انتهای مطالب سایتتان نیز قرار گیرند، لازم است کد آن را از بخش Get the HTML code دریافت و در مکان مناسب در قالب اضافه نمائید.

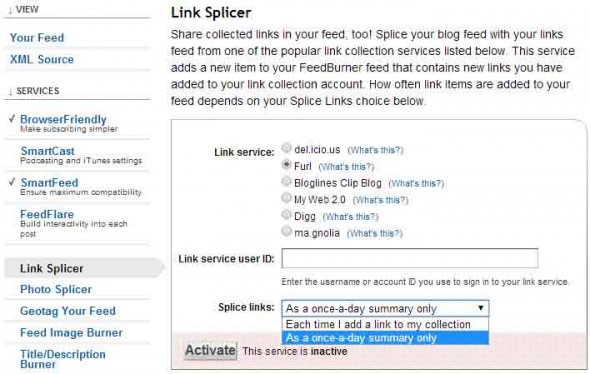
Link Splicer : در این بخش می توانید لینک هایی بجز لینک های مطالب سایت خود را در فیدبرنر به نمایش بگذارید. هرچند سرویس های لینک (لینک دونی) در ایران خیلی شناخته شده نیستند و این قابلیت فیدبرنر خیلی برای ایرانی ها کارآمد نیست، اما بطور کلی لینک دونی های آنلاین نظر delicious.com سایت هایی هستند که شما یک حساب کاربری در آنها ایجاد می کنید و لینک های جالبی که در گشت و گذارهای روزانه با آن ها مواجه می شوید را در آن ها به اشتراک می گذارید.
در منوی Link Splicer فیدبرنر، شما می توانید شناسه کاربری (user ID) خود در یکی از شش سرویس پیشنهادی گوگل را در کادر Link service user ID وارد نموده تا لینک هایی که روزانه در حساب کاربری خود به اشتراک می گذارید نیز در فید ساخته شده توسط فیدبرنر به نمایش در آیند. در زبانه پایین افتادنی Splice links می توانید تعیین کنید پس از اضافه شدن لینک جدید در لینک دونی شما، آن لینک بلافاصله در فید شما ظاهر شود یا آنکه روزانه یکبار تمام لینک های جدید اضافه شده با هم به نمایش در آیند.

Photo Splicer : مشابه منوی قبلی است با این تفاوت که در منوی Photo Splicer می توانید تصاویری که در سرویس های فلیکر Flickr یا Buzznet یا Webshots به اشتراک گذاشته اید را به فید سایت خود اضافه کنید. پس از انتخاب سرویس مورد نظر خود، شناسه کاربری خود را در کادر پایین آن وارد کنید. شناسه فلیکر Flickr که یکی از بزرگترین سایت های اشتراک گذاری تصویر و ویدئو در جهان و از زیرمجموعه های کمپانی یاهو است، عبارتی است که می توانید آن را در آدرس فید تصاویرتان در Flickr پیدا کنید. در ادامه تنظیمات، می توانید تعیین کنید تنها تصاویری که تگ خاصی بر روی آن ها خورده است در فید سایت شما اضافه شوند.
Geotag Your Feed : در این بخش می توانید طول و عرض جغرافیایی محل زندگی خود را به فید سایت اضافه کنید. اگر در ایالات متحده امریکا زندگی می کنید فقط کافیست کد پستی محل سکونت خود را وارد کنید تا باقی تنظیمات توسط خود گوگل انجام شود.
Feed Image Burner : در این بخش می توانید لوگوی سایتتان را به فید ساخته شده در فیدبرنر اضافه کنید. از زبانه پایین افتادنی Image Source گزینه Specify custom image URL را انتخاب کنید و لینک لوگوی سایتتان را در کادر Specify custom image URL وارد کنید. در ادامه می توانید به لوگوی اضافه شده، عنوان و لینک هدف اختصاص دهید.
Title / Describtion Burner : در بالاترین بخش فید سایت شما، عنوانی که در وردپرس خود برای سایتتان انتخاب کرده اید به نمایش در می آید. گاهی متناسب با تنظیمات افزونه وردپرس سئو، مجبورید عنوانی حاوی کلمات کلیدی در بخش تنظیمات -> همگانی وردپرس خود وارد کنید و این عنوان در بالای فید سایت شما چندان جالب نیست. به کمک منوی Title / Describtion Burner می توانید عنوان و توضیحاتی دلخواه برای فید ساخته شده در فیدبرنر بنویسید. این ویژگی از امکانات بسیار کاربردی فیدبرنر است.
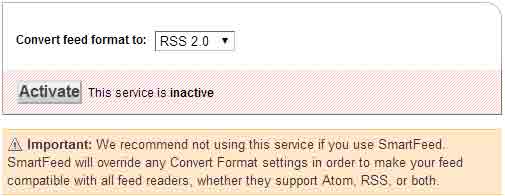
Convert Format : با این گزینه می توانید تعیین کنید خروجی فید شما اجباراً به یک فرمت خاص به عنوان مثال RSS 2.0 باشد. این گزینه عملکردی مخالف با عملکرد منوی Smart Feed دارد. فعال سازی Smart Feed این قابلیت را به فید سایت شما اضافه میکرد که هوشمندانه متناسب با نیاز نرم افزار فیدخوان مشترکین شما، خروجی مناسب به آن ها ارائه شود ولی در منوی Convert Format اجباراً خروجی تنها با یک فرمت خاص خواهد شد. پیشنهاد می کنیم تنها اگر نیاز مبرم به چنین کاری دارید Convert Format را فعال کنید؛ در غیر این صورت اجازه دهید Smart Feed فعال بماند.

Summary Burner : این ابزار کمک می کند تا تعیین کنید خلاصه مطالب نوشته هایتان که در فید به نمایش در می آید چند کاراکتر باشد. در کادر Maximum Length بطور پیش فرض عدد ۲۰۰ کاراکتر انتخاب شده است که می توانید آن را ویرایش کنید. در آموزش مدیریت فید اشاره کردیم به دلایل متعددی نمایش تمام متن در فید اشتباه بزرگی است. اگر مطابق آموزش های گفته شده، در وردپرس تنظیمات مخصوص به خلاصه مطالب را انجام داده اید، دیگر نیازی به تنظیمات بیشتر در فیدبرنر نیست. اما چنانچه از اسکریپتی جز وردپرس استفاده می کنید که قابلیت تنظیم محدودیت خلاصه مطالب فید را ندارید، ابزار Summary Burner برایتان بسیار کاربردی خواهد بود. در کادر Teaser توضیح کوتاهی بنویسید که می خواهید به دنبال کنندگان خوراک سایتتان در این ارتباط نمایش داده شود. به عنوان نمونه: “برای مشاهده متن کامل بر روی لینک مطلب کلیک کنید.”
ابزارهای اشتراک گذاری فید در سربرگ Publicize فیدبرنر
سربرگ Publicize فیدبرنر حاوی ۱۰ ابزار کاربردی برای اشتراک گذاری و عمومی سازی فید سایت شماست. پیشنهاد می شود قبل از هرگونه اشتراک گذاری و عمومی سازی فید، از صحت تنظیمات ابتدای آموزش تا اینجا اطمینان پیدا کنید چرا که بسیار مهم است آدرس و محتویات فیدی که به کاربران سایت خود معرفی می کنید حرفه ای، بهینه شده با تنظیمات اختصاصی سایت شما و فیلتر نشده باشد. همچنین آدرس آن دیگر تغییر نکند.
Headline Animator : در این بخش می توانید یک بنر پویا و زنده با رنگ بندی، پهنا و سایر دلخواه و متون شخصی سازی شده برای سایت خود بسازید و کد آن را در مکان مناسبی در سایت یا وبلاگ خود قرار دهید تا کاربران با کلیک بر روی آن با خوراک سایت شما آشنا شوند. اندازه این بنر و نوع ظاهری به نمایش درآمدن آن به دلخواه شماست و متون روی آن زنده است و متناوباً تغییر می کند. از تنظیمات این بخش می توانید تعیین کنید که عنوان آخرین مطلب منتشر شده در فید بر روی بنر به نمایش درآید.

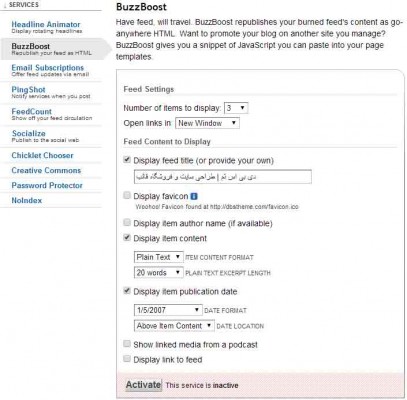
BuzzBoost : ابزار BuzzBoost به شما این امکان را می دهد از فید سایت خود یک خروجی HTML داشته باشید و از آن در هر جایی که می خواهید استفاده کنید تا تیتر آخرین مطالب سایت شما در آن بخش از وب به نمایش درآید. BuzzBoost یک ابزار فوق العاده کاربردی است. به عنوان نمونه یکی از موارد کاربرد آن در فروشگاه های اینترنتی ساخته شده با اسکریپت های ئی کامرس نظیر پرستاشاپ است که مدیران فروشگاه ها می خواهند آخرین مطالب وبلاگ وردپرسی خود را جایی بر روی فروشگاه پرستاشاپی خود به نمایش بگذارند. با خروجی HTML ابزار BuzzBoost فیدبرنر می توانید به کمک ویجت یا ماژول HTML پرستاشاپ، فید وبلاگ وردپرسی فروشگاه را در ایندکس یا هرجا که مورد نیاز شماست قرار دهید تا تازه های وبلاگ به نمایش درآیند. موارد کاربرد بسیاری می توان برای خروجی HTML ابزار BuzzBoost یافت که توصیف تمام آن در این آموزش نمی گنجد با این حال با ارائه مثال فوق، احتمالاً دریافته اید که با کمک این ابزار چه کاربرهای بزرگی می توانید انجام دهید. تنظیمات BuzzBoost بسیار ساده است و ضرورتی به توضیح بیشتر وجود ندارد.

Email Subscriptions : یقیناً ابزار Email Subscriptions یا همان اشتراک ایمیلی در خوراک سایت، شناخته شده ترین و پرکاربرد ترین ابزار فیدبرنر است که اغلب وب سایت های اینترنتی صرفاً به دلیل استفاده از همین یک ابزار در فیدبرنر فید سایت خود را ایجاد نموده اند. استفاده از فید و فیدخوانی در بین ایرانیان زیاد مرسوم نیست زیرا که نیاموخته اند برای اطلاع از برورسانی های وب سایت های مورد علاقه خود نیازی نیست حتماً به سایت مراجعه نمایند. استفاده از نرم افزارهای فیدخوان بر روی رایانه و موبایل به اندازه اشتراک ایمیلی در خوراک سایت ها جا افتاده و مرسوم نیست. از این رو می توان گفت ابزار Email Subscriptions پرکاربردترین ابزار فیدبرنر برای شما خواهد بود.
برای فعال سازی این سرویس نیاز است تا در تنظیمات اکانت جیمیل خود به فیدبرنر اجازه دسترسی بدهید. برای این کار از مسیر myaccount.google.com ابتدا زبان را بر روی فارسی تنظیم کنید. سپس بر روی گزینه “دسترسپذیری” کلیک کرده تا برگه تنظیمات آن باز شود. در برگه باز شده، دسترسی “صفحهخوان” را بر روی “روشن” قرار دهید و ذخیره کنید. حال در پیشخوان فیدبرنر خود در منوی Email Subscriptions با کلیک بر روی گزینه Active ، ویژگی اشتراک ایمیلی فیدبرنر را فعال نمایید. پس از فعال سازی، منوی Email Subscriptions گسترش می یابد و ۴ زیر منو برای آن به نمایش در می آید.
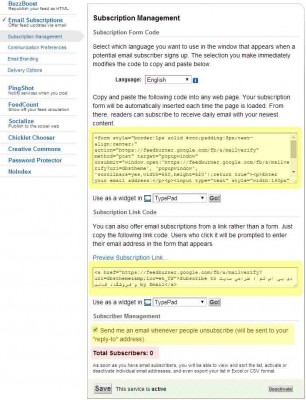
مدیریت مشترکین فیدبرنر در زیرمنوی Subscription Management
این منو دارای چهار بخش قابل توجه است که در تصویر زیر با کادرهای رنگی علامت گذاری شده اند. در بالاترین بخش، کد html عضویت در خبرنامه فیدبرنر شما قرار داده شده است. این کد را در مکان مناسبی در قالب سایت یا وبلاگ خود قرار دهید تا باکس عضویت ایمیلی در فید سایت شما به نمایش درآید. کاربران سایت تان می توانند ایمیل خود را در کادر مربوطه وارد نموده و پس از تأیید، به جمع مشترکین ایمیلی فید سایت شما در آیند. (ظاهر این کادر چندان زیبا نیست بنابراین توصیه می کنیم با استایل شخصی یا استفاده از افزونه های رایگان موجود، ظاهر زیباتری برای باکس عضویت خبرنامه ایجاد نمایید.)
در بخش دوم، لینک عضویت خبرنامه ایمیلی فیدبرنر شما قرار داده شده است. این قطعه کد را می توانید در هرکجای قالب یا محتوای متون سایتتان قرار داده و کاربران را به عضویت در خبرنامه دعوت کنید. این لینک بصورت یک قطعه کد html است که یا لینک عضویت را از درون آن کپی کنید یا زمان استفاده، کد را در سورس متن قرار دهید تا صحیح نمایش داده شود. سومین بخش گزینه ای است که با تیک زدن آن از فیدبرنر درخواست می کنید هرگاه شخصی اشتراک ایمیل خود را لغو کرد، اطلاعیه آن را برای شما ایمیل شود. در بخش چهارم، می توانید تعداد مشترکین ایمیلی فیدبرنر سایت خود را مشاهده کنید.

ویرایش متن ایمیل های ارسالی فیدبرنر در منوی Communication Preferences
ایمیلی که به هنگام عضویت برای افرادی که درخواست عضویت در خبرنامه شما را ثبت نموده اند ارسال می شود کاملاً انگلیسی است. شما می توانید در زیر منوی Communication Preferences ، عنوان ایمیل و متن ایمیل ارسالی را بطور کامل ویرایش کرده و منطبق بر زبان پارسی کنید. همچنین می توانید ایمیل پاسخ را از بخش Email “Reply-To” Address ویرایش کنید. ایمیل پاسخ ایمیلی است که در صورت پاسخ دادن یک کاربر به ایمیل های ارسالی، برای آن آدرس ارسال خواهد شد. سعی کنید ایمیل معتبر و فعالی درج کنید و هر زمان درخواست یا پاسخی از مشترکین خود دریافت نمودید، با دقت و حوصله بسیار، به ایمیل هایشان پاسخ دهید. ما بهترین نمونه متن ایمیل را برای فیدبرنر دی بی اس تم آماده کرده ایم. اگر عضو خبرنامه فیدبرنر دی بی اس تم نیستید، همین حالا درخواست عضویت خود را ارسال کنید تا هم به گروه بزرگ دی بی اس تم بپیوندید و هم از متن دعوتنامه ارسالی به عنوان یک الگوی مناسب برای خبرنامه سایت خود بهره بگیرید.
مدیریت و تنظیم ایمیل های ارسالی فیدبرنر در منوی Branding Email
در بخش Branding Email می توانید ایمیل های ارسالی فیدبرنر را شخصی سازی کنید. در کادر Email Subject/Title می توانید عنوان ایمیل های ارسالی خبرنامه را ویرایش کرده و عنوان دلخواه را یادداشت کنید. همچنین در صورتی که در یک خبرنامه بیش از یک مطلب وجود داشته باشد، با تیک دار کردن گزینه Change Subject when an email has 2 or more items می توانید عنوان مجزایی برای این شرایط ارسال کنید. در کادر Logo URL می توانید لینک لوگوی سایت خود را قرار دهید تا در خبرنامه ارسالی به کاربران نمایش داده شود. در ادامه تنظیمات، از زبانه های پایین افتادنی، نام فونت و سایز فونت و نیز رنگ تیتر نوشته ها و متن توضیحات موجود در ایمیل را بطور کامل شخصی سازی کنید. متأسفانه در این بخش خبری از فونت محبوب تاهما Tahoma نیست. اطمینان پیدا کنید که ظاهر ایمیل های ارسالی کاملاً زیبا و بهینه است و به هیچ عنوان در شخصی سازی رنگ متون زیاده روی نکنید. پیشنهاد می کنیم به رنگ ها دست نزنید و اجازه دهید رنگ بندی پیش فرض باقی بماند. تنها سایز نوشته ها را یک پله بالاتر ببرید تا متون ایمیل های ارسالی در دستگاه های کوچک نظیر موبایل نیز خوانا و قابل تشخیص باشد. در این امر زیاده روی نکنید.

زمان بندی ایمیل های فیدبرنر در منوی Delivery Options
در منوی Delivery Options می توانید منطقه زمانی ایران را بر روی GMT+03:30 Tehran تنظیم کنید و نیز در بخش Schedule Email Delivery تنظیم کنید ایمیل های خبرنامه در چه بازه زمانی در طول روز یا شب ارسال شوند. تجربه نشان می دهد بیشتر کاربران اینترنت ایمیل های خود را در صبح زود، هنگام ظهر و آخر شب چک می کنند. با توجه به موضوع سایت و نوع مخاطبان خود، بازه زمانی ارسال ایمیل را به گونه ای تنظیم کنید که کمی قبل از یکی از این سه محدوده زمانی، ایمیل ها به دست مشترکین برسد تا در زمان چک کردن ایمیل های تازه، خبرنامه شما در ابتدای فهرست ایمیل های دریافتی باشد و در انبوهی از ایمیل ها و اسپم ها، به پایین فهرست نرفته باشد.
پینگ کردن مطالب تازه سایت به کمک فیدبرنر در منوی PingShot
پینگ چیست؟ بطور خلاصه و در یک بیان عامیانه، پینگ به معنی مطلع سازی سرویس دهنده هایی نظیر موتورهای جستجوگر از انتشار یک محتوای تازه بر روی سایت است. پینگ موتورهای جستجوگر سبب می شود تا بافاصله پس از انتشار یک مطلب جدید بر روی سایت، خزنده های خود را به آدرس مطلب تازه ارسال کرده و سرعت ایندکس شدن مطالب شما افزایش می یابد. همچنین پینگ راهی است تا گوگل کشف کند چه سایتی اولین منتشر کننده یک مطلب بر روی اینترنت بوده و چه سایت هایی آن مطلب را پس از آن کپی کرده اند. برای مطالعه اطلاعات کاملتر در مورد پینگ، آموزش پینگ چیست را مطالعه کنید. یکی از امکانات فوق العاده کاربردی فیدبرنر، پینگ خودکار نوشته های تازه سایت شماست. برای این کار کافیست به منوی PingShot رفته و با کلیک بر روی دکمه Active این سرویس را فعال سازید. از این پس هر زمان که مطلب تازه ای به خوراک سایت شما اضافه شود، فیدبرنر بطور خودکار برخی از موتورهای جستجوگر و سرویس دهنده های وبلاگ را پینگ خواهد نمود از جمله موتور جستجوگر گوگل.

تذکر بسیار مهم: لطفاً دقت فرمایید پینگ اشتباه موتورهای جستجوگر باعث خواهد شد تا سایت شما در فهرست اسپمرها قرار گرفته و پس از مدت کوتاهی، دیگر به پینگ های ارسالی از سمت سایت شما بی توجهی شود. در چنین شرایطی یکی از بزرگترین امکانات وب یعنی پینگ موتورهای جستجوگر را از دست خواهید داد. پینگ اشتباه بدین معنی است که شما موتورهای جستجوگر را از انتشار محتوای تازه ای بر روی سایت باخبر سازید و زمانی که خزنده های خود را به سمت سایت شما گسیل می دارند، خبری از انتشار محتوای جدید نباشد! در این شرایط چنین تلقی می شود که شما قصد فریب دادن گوگل و هدر دادن منابع سرورهای میزبانی الگوریتم ها و با یک دید جامع قصد اسپم کردن داشته اید و خیلی زود مورد تحریم قرار خواهید گرفت و سایت شما وارد ” لیست سیاه پینگ ” خواهد شد.
درباره اینکه چه شرایطی باعث بروز این اتفاق می شود مثال های زیادی می توان زد. ما در این آموزش فقط به موارد مهم می پردازید. اگر مطلب آموزشی مدیریت فید را مطالعه کرده اید، به شما آموختیم چگونه با استفاده از افزونه های رایگان وردپرس، در انتشار مطالب تازه بر روی فید تأخیر ایجاد کنید. اگر در این بازه زمانی تأخیر انتشار در فید، آن مطلب توسط خزنده های فعال گوگل دیده شده و ایندکس شود و بعد از به انتشار درآمدن آن مطلب در فید، توسط فیدبرنر عمل پینگ انجام شود، شما یک پینگ اشتباه انجام داده اید و در صورت تکرار شدن این اتفاق سایت شما وارد لیست سیاه گوگل خواهد شد!
همچنین اگر قبل از پینگ فیدبرنر، شما بصورت دستی یا بصورت اتوماتیک آن مطلب را پینگ کرده باشید، پینگ مجدد آن مطلب توسط فیدبرنر یک پینگ اشتباه و تکراری است و زمانی که خزنده های گوگل برای بار دوم به سایت شما می آیند، مطلب جدیدی نخواهند یافت و شما در مرز قرار گیری در فهرست سیاه پینگ قرار داده می شوید. بطور کلی، در فعال سازی ویژگی PingShot فیدبرنر نهایت دقت را داشته باشید که برایتان دردسرساز نشود.
کد نمایش لوگوی فیدبرنر بر روی سایت با ابزار FeedCount
اگر میخواهید لوگوی کوچکی در جایی از سایت خود قرار دهید که تعداد اعضای خبرنامه فیدبرنر شما را نشان دهد، در منوی FeedCount می توانید این لوگوی کوچک را به صورت تابت یا متحرک و با هر رنگی که بخواهید ایجاد کنید و پس از کلیک بر روی Active و فعال سازی آن، کد html دریافتی را در مکان مناسب قرار دهید.
انتشار خودکار مطالب بر روی توییتر با ابزار Socialize فیدبرنر
یکی دیگر از امکانات فوق العاده کاربردی فیدبرنر، امکان اشتراک گذاری تازه های سایت از طریق فید در توئیتر است. برای انجام این کار در منوی Socialize بر روی گزینه Add a Twitter account کلیک کنید. با این کار به سایت توئیتر ارجاع داده خواهید شد. چنانچه به حساب کاربری خود در توییتر لاگین باشید نیازی به درج دوباره یوزر پس نخواهد بود؛ در غیر این صورت از شما خواسته می شود یوزرنیم پسورد اکانت توئیتر خود را وارد کنید و به فیدبرنر گوگل اجازه دسترسی برای ارسال توییت در حساب کاربری خود را بدهید. تنها کافیست بر روی گزینه Authorize app کلیک کنید.
در برگه تنظیمات منوی Socialize فیدبرنر در زبانه پایین افتادنی Post content می توانیید معین کنید که تنها عنوان مطالب سایت شما همراه با لینک کوتاه شده نوشته ها توییت شود یا آنکه به هر میزان که کاراکتر اضافی باقی می ماند، از ابتدای مطلب، کاراکتر اضافی انتخاب شده و توییت شود. زیباتر است که تنها عنوان توییت شود. (به دلیل محدودیت تعداد کاراکتر هر توییت، لینک ها بصورت کوتاه شده توییت خواهد شد).
در زبانه پایین افتادنی Hash tags می توانید تعیین کنید فید برنر دسته بندی های مطالب شما را به عنوان هشتگ Hashtag به توییت شما اضافه کند یا خیر؟ هشتگ Hashtag با علامت # نوعی سیستم تگ گذاری در توییتر است که با کمک آن می توان مطالب را دسته بندی کرد. فرض کنید توییت شما در ارتباط با سئو است. پس هشتگ ( #سئو ) یک هشتگ مناسب است که اگر در هرجایی که متن توئیت شما قرار گیرد، در دسته بندی سئو با سایر توییت های دیگران که همین هشتگ را در توییت خود قرار داده اند نمایش داده خواهد شد. در واقع در توییتر به کمک هشتگ می توانید توییت های خود را دسته بندی کنید تا افرادی که به دنبال موضوع خاصی میگردند و هشتگ ها را جستجو میکنند، بتوانند مطالب شما را نیز بیابند.
استفاده از هشتگ Hashtag بدین صورت است که یک علامت # قرار داده و بدون فاصله کلمه کلیدی پس از آن آورده می شود. فیدبرنر برای آنکه دسته بندی های مطالب شما را به عنوان هشتگ Hashtag در متن توییت استفاده کند، ناچاراً تمام فاصله ها را حذف کرده و حروف را بهم می چسباند و یک کلمه واحد را به عنوان هشتگ به توییت شما اضافه میکند که ظاهر خوبی ندارد. به عنوان مثال برای دی بی اس تم بدین صورت: ” #قالبهایوردپرس #قالبهایویژه ” که نه تنها بی معنی و اشتباه است و کاربردی نیست بلکه جلوه ظاهری خوبی ندارد و توییت های شما را غیر حرفه ای و خراب میکند.
پس اگر سایتی دارید که دسته بندی های آن یک کلمه ای است، می توانید از ویژگی هشتگ Hashtag توییتر استفاده کنید؛ در غیر این صورت بهتر است این گزینه را فعال نکنید. در ادامه، در بخش Item Selection می توانید تنظیمات اعمال محدودیت برای تعداد توییت ها در هر بار بروز شدن فید، ترتیب توییت شدن مطالب موجود در فید آر اس اس سایت و محدود کردن ارسال توییت ها به وجود یک کلمه کلیدی خاص در عنوان مطلب را انجام دهید. با هر تغییر، می توانید پیش نمایش آن را در کادر پایین صفحه مشاهده کنید. در انتها برای فعال سازی، بر روی دکمه Active کلیک کنید.
نمایش آیکون فیدخوان های محبوب با ابزار Chicklet Chooser فیدبرنر
اگر می خواهید آیکون فیدخوان های آنلاین محبوب و شناخته شده را به جایی در قالب یا در زیر پست های سایت خود اضافه کنید، ابزار Chicklet Chooser این امکان را به شما می دهد تا آیکون و لوگوی فیدخوان آنلاین مورد نظر خود را انتخاب کرده و کد html مربوط به نمایش آن در سایت را کپی کنید. این ابزار در ایران چندان کاربردی نیست و پیشنهاد می شود چنانچه از اسکریپت های اپن سورس استفاده می کنید، به دنبال ماژول های رایگان و عمومی در این ارتباط باشید.
قوانین کپی رایت خوراک سایت در بخش Creative Commons فیدبرنر
کریتیو کامنز Creative Commons یک سازمان غیر انتفاعی با آدرس creativecommons.org است که دفتر مرکزی آن در مانتین ویو در ایالت کالیفرنیا واقع شده و مجوز انتشاری تحت عنوان مجوز کرییتیو کامنز را ارائه می دهد. فیدبرنر برای حفظ کپی رایت مطالب شما در این بخش سه سؤال از شما می پرسد که آیا استفاده تجاری از محتویات فید شما آزاد است؟ آیا اجازه تغییر و ویرایش در محتویات مطالبتان آزاد است؟ و از کدام نسخه قوانین کریتیو کامنز Creative Commons پیروی می کنید؟ (این امکان در شرایط حال حاضر ایران چندان کاربردی نیست).
گذاشتن پسورد برای خوراک سایت Password Protector
شما می توانید در بخش Password Protector برای خوراک سایت تان یوزرنیم و پسورد اختصاص دهید تا مشاهده و مطالعه خوراک سایتتان برای همگان میسر نباشد. با فعال سازی این ویژگی کاربران غیر مجاز (و سایت ها و ربات های کپی کننده) دسترسی به مشاهده فید سایت شما نخواهند داشت. برای کاربردهای عادی از فیدبرنر پیشنهاد نمی شود!
جلوگیری از ایندکس خوراک سایت توسط موتورهای جستجوگر NoIndex
از آنجایی که در طول این دوره آموزشی به صورت کامل به شما آموختیم چگونه یک فید بسیار حرفه ای برای سایت خود ایجاد کنید، حال این احتمال وجود دارد که خوراک سایت شما به عنوان رقیبی برای سایتتان در موتورهای جستجوگر تبدیل شود چرا که هرچه بر روی سایت منتشر می کنید، نسخه سبک تر و بهینه تر آن در فید حرفه ای سایتتان هم وجود دارد. پس حیاتی است که از ایندکس شدن فید سایت و بروز مشکلات احتمالی آتی برای سئوی سایتتان پیشگیری کنید.
در منوی NoIndex فید برنر می توانید تعیین کنید فید شما در موتورهای جستجوگر ایندکس نشود (Indicate that your feed should not be indexed by search engines) و فید شما در Yahoo! Pipes مورد استفاده قرار نگیرد (Indicate that your feed should not be used by Yahoo! Pipes). یاهو پایپ Yahoo! Pipes سرویسی رایگان از کمپانی یاهو است که می توانید به کمک آن چندین فید متفاوت را با هم ترکیب کرده و یک فید جامع که شامل محتویات تمام فیدهای ورودی است تحویل بگیرید. پیشنهاد می کنیم تیک هر دو گزینه را فعال کرده و ذخیره کنید.
عیب یابی مشکلات فیدبرنر در سربرگ Troubleshootize
سربرگ Troubleshootize ویژه عیب یابی مشکلات احتمالی شما در استفاده از فیدبرنر است و در آن بطور مفصل و جامع تمام امکانات فیدبرنر توضیح داده شده است. هرچند این آموزش در سایت دی بی اس تم آنچنان جامع است که هیچ بندی از قلم نیفتاده، اما چنانچه با مشکلی غیر منتظره مواجه شدید یا در استفاده از یک گزینه تردید دارید که چه کاری انجام می دهد، می توانید در سربرگ Troubleshootize به دنبال توضیحات و راه حل برطرف نمودن مشکل خود باشید.
جمع بندی آموزش
فید یا خوراک سایت ابزار وب بسیار کاربردی است که هم کاربران فضای مجازی و هم مدیران سایت ها و وبمسترها می توانند از این ابزار استفاده های بسیار ببرند اما متأسفانه این ابزار مفید و کارآمد در ایران چندان شناخته شده نیست. از این رو در آموزشگاه دی بی اس تم دوره آموزشی کاملی در ارتباط با شناخت فید و چگونگی مدیریت فید و حرفه ای تر ساختن آن ارائه نمودیم. در آموزش حاضر به کاملترین صورت ممکن شما را با فیدبرنر FeedBurner گوگل آشنا ساختیم و به شما آموختیم چگونه از ده ها ابزار مفید و کاربردی فیدبرنر FeedBurner به رایگان استفاده کرده و از جهات بسیاری فید سایت خود و فعالیتی که روزانه انجام می دهید را حرفه ای تر و تا حدود زیادی خودکار سازید.
توسط :
محمدی
در : شنبه 20 تير 1394برچسب:
,
- 16:35
دسته بندی موضوعی: